Активирует элемент элемента списка и контейнер содержимого. Вкладка должна иметь цель data-target или href , нацеленную на узел контейнера в DOM. Используйте подключаемый модуль JavaScript вкладки — включите его отдельно или через скомпилированный загрузочный файл .js — чтобы расширить нашу группу списков для создания вкладок локального содержимого.
Активные элементы
Измените и расширьте их так, чтобы поддерживать практически любой контент внутри. Особенно, если этот список изменен таким образом, что он по-прежнему визуально выглядит как список. Следует помнить, что эти новые маркеры могут отличаться от маркеров по умолчанию.
Как убрать маркеры списка css?
- Аналогично мы можем убрать цифры в нумерованном списке, только вместо ul нужно указывать ol.
- А ещё стили можно применить только для отдельных пунктов списка.
- Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
- Для изменения расстояния между маркером списка и текстом используйте свойство padding-left для селектора LI.
- Но можно и выбрать какой-то интересный маркер взамен стандартных.
Удостоверьтесь, что не используете стандартные классы .btn в описанном выше случае. Вот краткое руководство по Divi, показывающее, как легко преобразовать маркированные списки в контрольные списки и другие значки с помощью нескольких простых фрагментов CSS. Как отмечает Адриан Роселли в Твиттере, отсутствие семантики списков «… может не иметь большого значения, если пользовательское тестирование не покажет, что действительно нужен список». Хотя такое поведение может быть нежелательным в некоторых ситуациях, давайте также не будем тратить слишком много усилий на исправление чрезмерной коррекции, которая была вызвана чрезмерным использованием ненужной семантики. С тех пор, как были написаны исходная статья Unfettered Мысли и этот пост, некоторые вещи изменились в том, как хаки CSS повлияли на то, как VoiceOver объявляет списки, содержащие только статический текст. Нет, вам не нужно делать это для других браузеров и комбинаций программ чтения с экрана.
Отступ после последнего li в ul. Как убрать? [дубликат]
Чтобы управлять положением элементов списка, для селектора ul в данном примере добавлено свойство padding-left с нулевым значением. Добавьте класс .list-group-flush чтобы удалить некоторые границы и закругленные углы, а также чтобы отображать элементы группы списка от края до края в родительском контейнере пантеон финанс выгнали (например, в карточках). Однако там, где эти свойства будут последовательно скрывать и отображать контент для всех пар браузеров и программ чтения с экрана, этот пример изменения стиля списка уникален для Safari / Webkit. Для этой цели применяется стилевое свойство list-style-type со значением none.
Возврат к вызывающему абоненту до фактического отображения панели вкладок (например, до отображения .bs.tab происходит событие). Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left. Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Список с рисованными маркерами
Также можно задавать другие значения свойства list-style, чтобы использовать другие символы в качестве маркеров, например, круги (circle), квадраты (square), римские цифры (upper-roman, lower-roman) и т.д. Возможно, вы заметили, что мы иногда используем контрольные списки здесь, в блоге, и в наших дочерних темах для продажи. Я решил показать вам, насколько легко в Divi поменять маркированные списки на галочки с помощью всего нескольких фрагментов кода CSS, что таит в себе автотрейдинг которые вы можете использовать глобально на своем веб-сайте Divi. Он заходит слишком далеко в обратном направлении и нарушает форму того, как другие браузеры открывают, а программы чтения с экрана интерпретируют стилизованные списки.Разработчики обычно не ожидают, что CSS повлияет на семантику HTML. «За исключением , нужно использовать ARIA для повторного присоединения семантики списка для этой конкретной комбинации браузера и программы чтения с экрана.
Создайте файл в текстовом редакторе или любом другом приложении для веб-сайта, которое вы предпочитаете. Итак, теперь мы можем реализовать их соответствующим образом, поскольку мы увидели разницу между упорядоченными и неупорядоченными списками. Теперь давайте двигаться вперед и посмотрим , как избавиться от маркеров в CSS. Итак, эта статья включает в себя всю необходимую информацию, чтобы научиться скрывать маркеры CSS .
После этого в нём уже можно описывать правила оформления. Чтобы больше узнать про стилизацию веб-страниц, переходите к нашей статье о вёрстке для начинающих. Маркированный список подходит для случаев, когда информацию надо просто перечислить и нам не нужна строгая иерархия. Браузер автоматически добавляет отступы и маркеры слева от списка, чтобы данные не сливались с остальным текстом.
Прочтите, чтобы узнать, как вы можете сделать это с помощью CSS. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
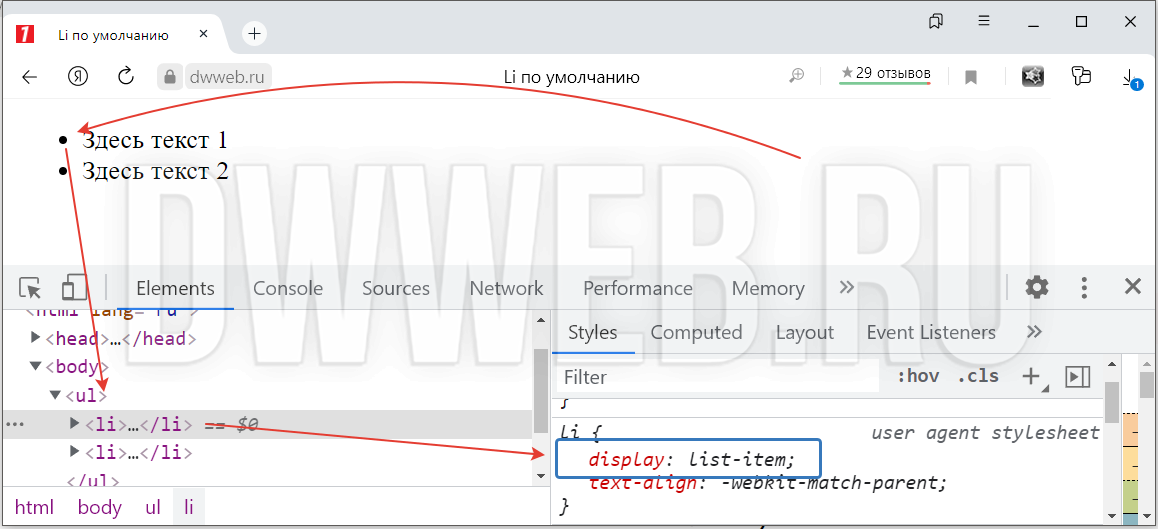
Маркированные списки позволяют разбить большой текст на отдельные блоки, каждый из которых начинается с маркера — обычно в его качестве выступает небольшая точка. Это привлекает внимание читателя к тексту и повышает его читабельность. При таком подходе однако учитывается наличие невидимого маркера и слева отступ остаётся.
HTML по умолчанию использует жирные точки для маркировки пунктов. Но можно поменять их на что-то свежее и неформальное — индикатор горизонтальных объемов для mt4 скачать скажем, на звёздочки, фрукты или даже эмодзи. Пункты, маркеры, нумерация, эмодзи и как всё это сочетать между собой.